Googleタグマネージャー(GTM)でできること・導入・GA4連携設定を徹底解説【動画あり】
この記事では、Google タグマネジャー(GTM)の役割と初期設定について詳しく解説します。
- GTMが何なのかわからない…。GAとは何が違う?
- GTMを使うと何ができる?
- GTMの初期設定やGA4との連携方法が知りたい。
Webサイト運営をされている方の中には、上記のようなお悩みをお持ちの方も多いことでしょう。
Google タグマネージャー(GTM)とは、Webサイトに設置するタグ(短いHTMLコード)の設定や管理を行うためのツールです。GTMを導入することで、「HTMLを編集せずにタグを設置できる」「GAだけでは取れないイベント計測ができる」などさまざまなメリットを受けられます。
「メリットは分かっているけれど、設定がややこしくて導入をためらっている…」という方も多いかもしれません。
記事の中では、図解や画面キャプチャを交えて丁寧に説明するので、「書籍や他のWeb記事を読んでも理解できない…」という方も、もう一度チャレンジしてみてください。
本記事の内容は、YouTube動画でも解説しています。画面の動きなどを見ながら一緒に設定できるので、より理解しやすいと思います。動画が見られる環境の方は以下もご活用ください。
さらに、体系的に学びたい方に向けたオンライン講座も制作しています。以下のページで割引クーポンを配布していますので、合わせてご覧ください。タイムパフォーマンスが最も高い勉強法になっているはずです。
Googleタグマネージャー(GTM)とは何なのか
Googleタグマネージャーは、その名の通りWebサイトに設置するタグを管理するためのツールです。この「タグの管理」というのがどういうことなのか、まずはタグについての理解から進めていきましょう。
Webの世界でいう「タグ」とは、HTMLやJavaScriptでできた短いコードのことを指します。タグという名称以外にも、「スニペット」「コード」などと呼ばれることもあります。
例えばGoogle アナリティクス(GA)をWebサイトに設定したことがある方なら、「トラッキングコード」という短いコードを見たことがあるかもしれません。これがまさに「タグ」と呼ばれるものです。
以下はGoogleアナリティクス(GA4)のトラッキングコードのサンプルです。GAのようにWebサイトに機能追加をする場合、こうしたタグをHTMLに記述していくことになります。
<!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>しかし、Webサイトで使うツールが増えていけば、その分HTMLに記述するタグも増え、どれが何のタグなのかわからなくなってしまいます。また、タグを追加するたびにHTMLソースを編集する必要があり手間がかかります。記述ミスにより、タグが動かなくなったり、Webサイトの表示が崩れてしまうといった危険もあるでしょう。
こうした問題を解決するのが、GTMの役割です。WebサイトにはGTMのタグ1つだけを設置しておき、その他のタグはタグマネージャーの管理画面上で設定します。

タグを一元管理する。これが、Googleタグマネージャー(GTM)の大きな役割です。
さらにGA4やGoogle広告を使う上では、「タグの配信タイミングを管理する」という機能が非常に重要になってきます。次の章で詳しく解説します。
GTMのメリット
Google タグマネージャーにはさまざまなメリットがあります。ここでは代表的な以下3点について解説します。
- HTMLを編集せずタグを設置できる
- タグに名前をつけて管理できる
- GAだけでは取得できないイベントを計測できる(タグの配信タイミングの管理)
それぞれ見ていきましょう。
HTMLを編集せずタグを設置できる
タグマネージャーを導入すれば、HTMLを編集することなくタグの追加や削除が可能です。
GTMには、よく使うタグ(GA4関連やGoogle広告など)のテンプレートが備わっており、基本的にはノーコードでタグの追加や編集が可能です。

タグを追加するたびにエンジニアや制作会社の外注に頼らなくてもよくなり、マーケティング施策をスピーディに始めることができます。
また、HTMLを編集したことによるレイアウト崩れなど、思わぬトラブルも避けることも可能です。
もちろん、タグマネージャー自体のタグを設置する必要がありますので、導入時にはHTMLの編集(※)が必要です。※WordPressプラグインや管理画面から追加することもできますので、GTM導入時に実際にHTMLを編集するケースは稀です。
タグに名前をつけて管理できる
Webサイト内に導入したツールなどが増えてくると、何のために追加したタグなのかわからなくなってしまうことがあります。
GTMでは、管理画面上でタグに任意の名前を付けることができ、変更や削除の際に目的のタグを見付けやすくなります。
命名規則を決めておけば、チームでタグを管理するときにも、必要なタグを消したり不要なタグを増やしたりすることを防げるでしょう。
GTMの管理画面では、例えば以下のようにタグに名前をつけ、フォルダ分けしてわかりやすく整理できます。

GAだけでは取得できないイベントを計測できる
Googleタグマネージャーを使うと、Webサイト上のユーザー行動(クリックやスクロールなど)を簡単に計測できるのが、Webマーケティング施策においては最大のメリットと言えるでしょう。
独自のユーザー行動を取得できることで、例えば以下のようにユーザーがクリックした目次テキストを取得することができます。こうした情報は、GA4単体では取れません。

なぜGoogleタグマネージャーを使えば独自のイベント計測ができるのか。それは、GTMに「トリガー」と呼ばれる機能が備わっているためです。
GA4では、Webサイト上のユーザー行動を「イベント」という単位で計測します。Googleタグマネージャーは、このイベントを発生させるタイミングを柔軟に制御できるツールです。
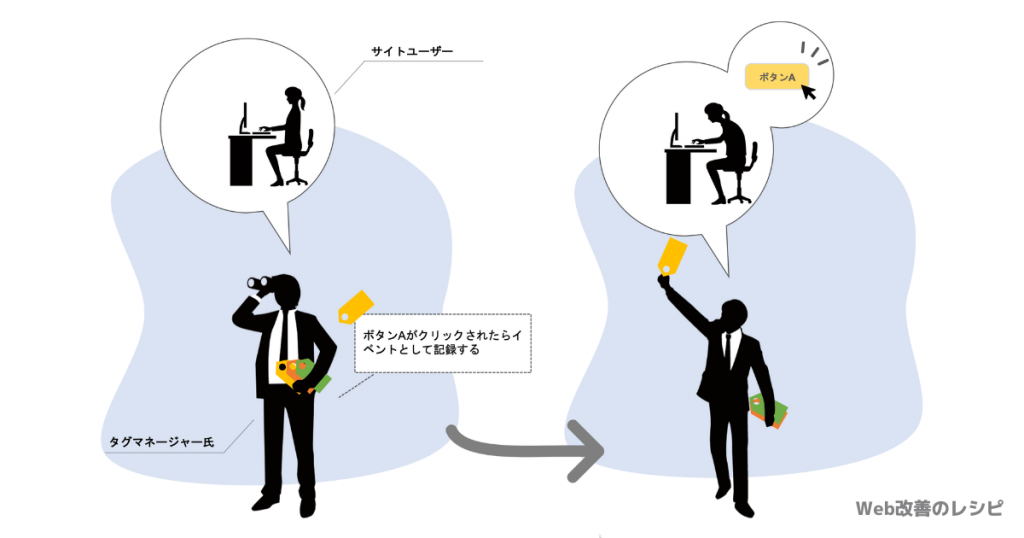
タグマネージャーのイベント計測は以下のようなイメージで行われます。タグマネージャーは常にサイト内の動きを見ており、ユーザーが何らかのアクションを起こすとタグを動かします。これが「トリガー」です。

こうしたイベントトラッキングはGoogleアナリティクス単体でも可能ですが、HTMLタグを編集しなければならず、手軽に行えるものではありません。ですが、GTMを導入すればサイト内の特定のボタンクリックやユーザーのスクロール率などを、ノンコーディングで設定することが可能です。
「そもそもGA4のイベントの概念がよくわからない」という方向けには、以下の記事で詳しく説明していますので、あわせてご覧ください。
GA4とGoogleタグマネージャーを組み合わせてできる代表的なイベントについては、以下の記事でも解説していますので、こちらもご覧ください。
GTMを使ってイベントを作成すると、同じ条件(トリガー)で広告タグなどGA以外のタグを動かすこともできるというメリットもあります。広告運用を行っている方にとっても、GTMは強い味方になってくれます。
GTMの導入方法
GTMの設定は以下の流れで行います。
- アカウント作成
- コンテナ作成
- GTMタグ設置
それぞれ1つずつ解説していきます。
アカウント作成
まずはGTMのアカウントを作成しましょう。
※GTMを使用する場合のブラウザはGoogle Chromeを使うのが便利です。ChromeにGoogleアカウントでログインした状態で進めてください。
「Google タグマネージャー」と検索すると、Googleマーケティングプラットフォームのページにたどり着きます。
ページ内の「無料で利用する」ボタンを押しましょう。

タグマネージャーのページに移動するので、「アカウントを作成」ボタンを押します。

「アカウント名」は任意で良いのですが、社名や部署名などを入れておくと便利です。「国」は日本を選択しましょう。

続いて、アカウントの中にコンテナを作っていきます。
コンテナ作成
アカウント設定から続けてコンテナの作成画面に移ります。
GTMは、1つのアカウントの中に複数の「コンテナ」と呼ばれる箱を作り、それぞれのコンテナごとにWebサイトを管理できるという構造になっています。
「コンテナ名」にWebサイト名を入力し、「ウェブ」を選択しましょう。

利用規約が表示されますので、「はい」を押しましょう。

※利用規約は現状、日本語版はありません。内容としては、「Google以外のタグについては責任を負いません」「個人を特定できるデータを取得しないでください」といったことが書かれています。
利用規約に同意すると、「Google タグマネージャーをインストール」というポップアップが表示され、GTMの計測用コードが表示されます。

この2つのコードを両方ともWebサイトに設置することで、GTMを使えるようになります。次のパートで設置していきます。
WebサイトへのGTMタグ設置
GTMのコードをWebサイトに設置する場合、環境により方法が異なります。
大きくは以下の3パターンがあります。
- プラグインを使う(Word Press)
WordPressであれば、「Site Kit by Google」というプラグインを利用できます。 - HTMLファイルへの記述
Webサイトを構成しているHTMLファイルに直接記述する方法です。
HTMLのみで構成された静的Webサイトで使う方法です。 - WordPressへの設置
WordPressのテーマヘッダーに記述するか、テーマの機能を使って設置する方法です。
WordPressへのGTM設置方法については以下の記事で詳しく解説しています。こちらもお役立てください。

WixやSTUDIOなどのWebサイト制作ツール、ShopifyやBASEなどのECカートシステムにもGTMを設置することが可能です。それぞれツールにより連携機能が異なります
ここでは、2番目のWordPressへの設置方法を中心に解説します。
WordPressへの設置:テーマ機能を使う場合
WordPressテーマによっては、サイト内にコードを埋め込む機能を搭載しているものがあります。
例えば当サイトが使用しているSWELLでは、カスタマイズメニューの中の「高度な設定」から、headとbodyにタグを埋め込むことができます。

この機能はWordPressテーマにより異なるので、詳しくはテーマの公式サポートページなどをご確認ください。
テーマに同様の機能がない場合やオリジナルのテーマを使っている場合には、次のパートで紹介するテーマヘッダーに直接記述する方法で設置しましょう。
WordPressへの設置:テーマヘッダーに直接記述する場合
使用しているWordPressテーマに該当する機能がない場合は、テーマヘッダー(header.php)に記述しましょう。この方法はテーマファイルを直接編集するので慎重に行いましょう。
また、テーマに直接書き込む場合には、「親テーマ」ではなく「子テーマ」を編集するようにしてください。テーマ自体に更新があった際、親テーマに加えたカスタマイズが削除されてしまうことがあるためです。この時点で「何を言っているのかわからない」という方は、この方法は選ばない方が良いです。
※編集前に、必ずバックアップをとってください。
WordPressのダッシュボードから、「外観>テーマファイルエディタ」と進み、テーマファイルの中のテーマヘッダー(header.php)を選択します。※予め、子テーマにheader.phpをコピーしておく必要があります。
下の図のように、テーマヘッダーの中の<head>開始タグの直後に1番目のタグ、<body>開始タグの直後に2番目のタグを貼り付けます。
※使っているテーマにより、ヘッダー内のタグの位置や内容に違いがあります。

テーマファイルを保存すれば、GTMタグの設置は完了です。
静的HTMLサイトの場合にも同様に、<head>開始タグと<body>開始タグの直後にタグを設置することでGTMを使えます。ただしWordPressとは異なり、すべてのHTMLファイルに適用する必要がある点に注意しましょう。
GTMへのタグ設置(GA4タグ)
GTMのタグを設置したら、Google アナリティクス(GA4)のタグを設定してみましょう。
タグの作成
GTM管理画面で「新しいタグを追加」をクリックします。

最初にタグの名前をつけておきましょう。ここでは「GA4設定」とします。
名前をつけたら、「タグの設定」エリアの中央部分をクリックします。

「タグタイプを選択」の画面で「Googleタグ」をクリックします。

「タグID」の空欄にGoogleタグのID(取得方法は後述)を入力します。

タグIDは、GA4の管理画面から取得します。
GA4管理画面の「データストリーム」をクリックします。

対象のストリームを選択します。

ストリーム内の「タグ設定を行う」をクリックします。

「Googleタグ」部分にある「G-XXXXXXXXXX」形式のIDをコピーします。このIDをGoogleタグマネージャーに設定します。

2023年9月、Googlaタグが導入され上記の方法に変わりました。
2023年9月以前の設定方法です。Googleタグの導入により、2023年9月以降に新規作成したコンテナでは、この方法は使えません。
旧「Google アナリティクス:GA4設定」の設定方法を見る
「タグタイプを選択」のメニュー内から、「Google アナリティクス:GA4設定」を選択します。

「測定ID」に、GA4の測定IDを記入します。

GA4の測定IDがどこにあるかわからない場合は、以下の手順で取得してください。
GA4の測定IDは、以下の方法で取得できます。
GA4管理画面左下の歯車アイコンをクリックし、「データストリーム」を選択します。

データストリーム名をクリックします。

表示された「ウェブストリームの詳細」の中の「G -XXXXXXXXXX」という文字列がGA4の測定IDです。これをGTMに設定します。

トリガーの作成
次はトリガーの作成です。
トリガーとは、タグを動かす条件のことを指します。今回は「GA4のタグを全ページで動かす」という条件を設定します。
タグ設定画面「トリガー」エリアの中央付近をクリックします。

「トリガーの選択」画面で、「Initialization – All Pages」を選択します。

「Initialization – All Pages」は、GA4のタグをGTMが設置されたWebサイト内の全ページで最初に動かすという働きをするトリガーです。これを設定することで、すべてのページでGA4のトラッキングコードを動かすことができるようになります。
トリガーを設定したら、「保存」ボタンを押して完了です。

次のパートで、タグが正しく動くかどうか検証します。
プレビューで検証
GTMのプレビュー機能は、タグが正しく設定されているかどうかを本番公開前に確認するためのものです。タグ設定を行ったら、公開前に必ずプレビュー機能で確認するようにしましょう。
GTM管理画面右上の「プレビュー」ボタンを押します。

新しく「Tag Assistant」というタブが開くので、入力欄に検証したいサイトのURLを記入し「Connect」ボタンを押します。

新しいタブが立ち上がり、検証するWebサイトが表示されたら、Tag Assistantタブに戻り、「Continue」ボタンを押します。

Tag Assistantの画面で、タグが正しく動いているかを確認していきます。
画面内には「Tags Fired」と「Tags Not Fired」という二つのエリアがあり、現在動いているタグは「Tags Fired」側に表示されます(マーケティング界隈では、タグが「発火している」という表現をします)。
以下の画像のように、先ほど設定した「GA4設定」タグがTags Firedのエリアにあれば、正しく動いている証拠です。

念の為、GA4のリアルタイムレポートでも確認しておきましょう。
GTMのプレビューを起動した状態でGA4のリアルタイムレポートにアクセスすると、tagassistant.google.comを経由したアクセスがカウントされているはずです(数秒のタイムラグがあります)。

プレビューしただけでは、タグが本番公開されていません。次のパートで最終段階について解説します。
本番公開
タグ設定が完了しプレビューで動作確認をしたら、設定内容を本番公開しましょう。
GTM管理画面右上の「公開」ボタンを押します。

開いた画面で「バージョン名」にわかりやすい名前を記入します。後でどんな作業を行ったか確認しやすいよう、バージョン名には作業内容を記入するのがおすすめです。ここでは「GA4初期設定」としておきます。
右上の「公開」ボタンを押して完了です。

もしも、すでにGA4のタグをWebサイトに直接設定している場合には、GTMコンテナの本番公開後に削除しておきましょう。
以上がGTMの初期設定とGA4タグの設定方法です。GA4のタグ設置が完了したら、最低限やっておきたい初期設定も済ませておきましょう。以下の記事で解説しているので、あわせてご覧ください。

まとめ
Google アナリティクスなどマーケティングツールの機能を最大限活かすには、Google タグマネージャー(GTM)の利用が不可欠です。
GTMを使うと、以下のようなことが可能になります。
- HTMLを編集せずタグを設置できる
- タグに名前をつけて管理できる
- GAだけでは取得できないイベントを計測できる
設定が難しそうだからと食わず嫌いせずに、本記事を参考にぜひ導入してみてください。
GTMを活用すると、Webサイト内でのスクロールやクリックなどのユーザー行動が手に取るようにわかるようになります。より複雑な設定方法については以下の記事でも解説しているので、あわせてご覧ください。

イベント計測をコンバージョン率改善に役立てるためには、コンバージョンまでの中間地点に設定する「マイクロコンバージョン」という考え方が重要です。マイクロコンバージョンについては、以下の記事で詳しく解説しています。こちらもあわせてご覧ください。

GA4やGoogleタグマネージャーは、体系的に学ぶことで応用を効かせられるようになります。以下に最速でマスターするためのオンライン講座を用意していますのでご利用ください。本1冊分ほどの価格で学ぶことができます。






