CTA(ボタン・バナー)の効果的な配置や使い方を実際のデータを元に解説
- 効果的なCTAの配置を知りたい
- CTAのクリック率などの事例を見たい
- ボタンやバナーなどどんなタイプのCTAが良いのか知りたい
このようなお悩みをお持ちの方向けの記事です。
CTA(Call To Action:コール トゥ アクション)とは、ユーザーの行動を促すために呼びかけることをいいます。
例えば「資料請求」や「問い合わせ」など、Webサイトにはユーザーにとってもらいたい行動があるはずです。そうしたセールスページやフォームへの移動を促すためのボタンやバナーのことをCTAと呼びます。

CTAは、コンテンツから商品やサービスにユーザーを誘導するものであるため、非常に重要な存在です。たとえ購入意欲の高いユーザーがサイトに訪れても、自社の商品に気づいてもらえなければ売上にはつながらないからです。
Webサイトを成果につなげるためには、適切なCTAの配置が必要不可欠なのです。
弊社のクライアント様でも「サイトにたくさん人は来るが問い合わせがない」というお悩みをお聞きすることがあります。そうした場合、サイト内にボタンやバナーを配置するだけで問い合わせが数倍に跳ね上がるということもあります。そのたびに「いかにCTAが重要か」ということを実感させられます。
この記事では、弊社の実例を元に、以下の点について解説します。
- CTAの位置やタイプによるクリック率の違い
- クリック率が低いCTAのコンバージョンへの貢献度
- 効果的なCTAにするためのセオリー
WebサイトのCTAの配置などにお悩みの方は参考になるはずです。記事の内容を参考にご自身のWebサイト改善にお役立てください。
なお、ブログやオウンドメディアの分析方法については、以下の記事で詳しく書いています。こちらも合わせて活用いただければ、収益改善の速度を上げられるはずです。
また、GA4によるアクセス解析を学べるオンライン講座をご用意していますので、体系的に学びたい方は以下もご覧ください。本記事の内容も含め、実例をもとに詳しく解説しています。
GA4でブログやオウンドメディアの収益をグングン伸ばす
実際の成果データを使った実践的なアクセス解析・Webサイト分析・改善術について解説しています。
CTAの位置によるクリック率の違い(弊社の事例)
まずは弊社が運営するWebサイトのCTAの事例をご紹介します。
弊社が運営する釣具のECサイトでは、集客目的でオウンドメディアを運用しています。規模は大きくありませんが、売上の半分以上はオウンドメディアを閲覧したユーザーからのものです。
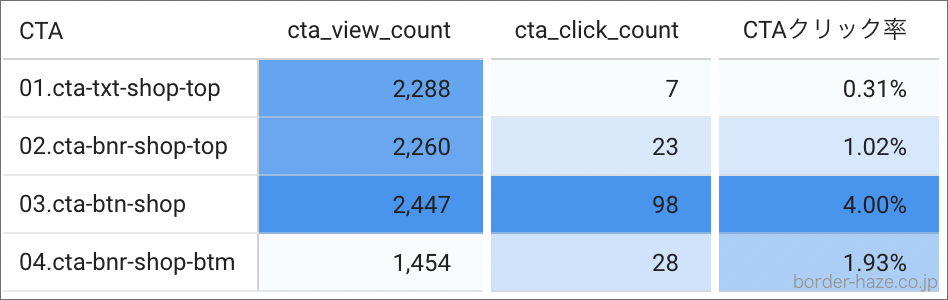
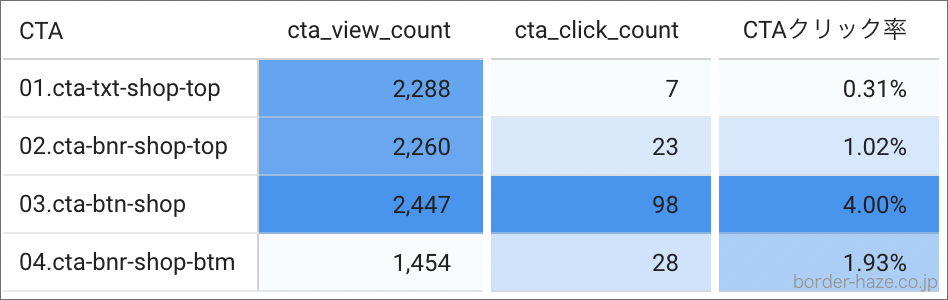
以下のデータは、そのオウンドメディアで配置しているCTAの位置を図解したものです。

さらに、上のCTAのクリック率をまとめたものが以下の表です。このデータを元に、それぞれのCTAについて考察します。

表の中で使われている各指標の定義は以下の通りです。
| 指標 | 定義 |
|---|---|
| cta_view_count | CTAが表示された回数(ページビューではありません) |
| cta_click_count | CTAがクリックされた回数 |
| CTAクリック率 | cta_click_count ÷ cta_view_count |
※上記はすべて、GA4に独自に設定しているカスタム指標です。GA4のデフォルト設定では表示されませんのでご注意ください。設定方法については以下の記事で解説していますので、興味のある方はあわせてご覧ください。
記事冒頭のテキストリンク
ブログ記事冒頭のリード文の手前にはテキストリンクを設置しています。
こちらは記事を開いた時に必ず目に止まる場所ではありますが、「記事を読む」というモチベーションのユーザーにはほとんど無視されてしまいます。クリック率も全体の中で一番低く出ました。

ただ、このクリックされない冒頭のテキストリンクは、意外にも購入CVに少なからず影響していることがわかりました。こちらの効果については後述します。
目次上のバナー
リード文が終わった目次手前にはレクタングルバナーを設置しています。
こちらも記事の上部にあるため見られやすいのですが、その反面クリック率は低めになります。冒頭のテキストリンクと同じく、記事を読むモチベーションのユーザーにはクリックされにくいんですね。

※記事途中のバナーで1%以上のクリック率は高い方ですが、記事と商材の親和性が高いためだと予想しています。
記事中のボタン
記事中盤の商品紹介セクションでは、文脈に合わせてECサイトへの遷移ボタンを配置しています。
こちらは文脈に合わせているということもあり、最もクリック数を稼げるCTAです。

クリック率は4%と非常に高く出ています。こちらも記事と商品の親和性の高さによるものです。
記事下のバナー
記事が終わった直後にレクタングルバナーを設置しています。
一般的に記事直後のバナーはクリックされやすいといわれますが、まさにその通りで、クリック率は目次上バナーの3倍になっています。

記事を読み終わったユーザーは、次に読む情報を探すという動きをするため、クリック率は高くなります。
直接CVするCTAと間接的に貢献するCTAがある
前のセクションで紹介したCTAの成果をGA4の探索レポートで調査すると、興味深いことがわかりました。
それは、クリック率の低いCTAが、実はコンバージョンにも寄与していたということです。
以下は、GA4の探索機能で「CTAをクリックし、かつコンバージョン(購入:purchase)したユーザー」というセグメントをCTA別に分けたデータです。

クリック率の低い記事冒頭のテキストリンクをクリックしたユーザーもしっかりとコンバージョンしています。
それぞれのセグメント同士は重複しているので、「記事冒頭のテキストリンクをクリックしたユーザー」は、ボタンやバナーなどの他のCTAをクリックしている可能性もあります。ですが、いずれにしても冒頭のテキストリンクはコンバージョンに対してプラスに働いているといえそうです。
CTAの種類と用途
ここでは、CTAとして使われるボタン、バナー、テキストリンクについて、それぞれの特徴と有効な場面について解説します。使い分けに悩んでいる方は参考になるはずです。
| 商品 | 特徴 | 有効な場面 |
|---|---|---|
ボタン | ユーザーに気づいてもらいやすい 広告感が出やすい | 商品やサービスについて紹介した直後 |
 バナー | ユーザーに気づいてもらいやすい ビジュアルで伝えられる いかにも広告という見た目になる | 商品をビジュアルで伝えたい場合 記事終了直後 |
テキストリンク | 文章の中にさりげなく配置できる ユーザーに気づいてもらいにくい | 記事の冒頭や前半など ユーザーに離脱されたくない場合 |
それぞれ実際の例を元に解説します。
ボタン
CTAとして最もポピュラーなのがボタンでしょう。いかにも「クリックできそう」なデザインにできるので、ユーザーにリンクを確実に見てもらいたい時に有効です。
コーポレートサイトであれば、ページ上部のヘッダーに「問い合わせ」ボタンを設置している企業も多いでしょう。他にも、商品を紹介するときにECサイトやランディングページへ誘導するために配置するのも効果的です。

また、ページの下に固定配置して、常にユーザーに見えている状態にするフローティングボタンもクリック率が高くなります。
バナー
ビジュアル面でも訴求が必要な場合には、バナーを使うのが効果的です。
一般的には「バナーは広告感が強くなるから効果が低い」とされていますが、扱う商材や使う位置によってはパフォーマンスが良くなる場合もあります。

例えば上記の弊社の事例では、「ルアー」という有形の商材を扱っているため、ビジュアルによる訴求がよく効きます。記事直後に設置しているバナーは、クリック率が2%と非常に高くなっています(バナーのクリック率は1%を超えることはほとんどない)。
「記事と商材の訴求がマッチしている」ことと、「ユーザーが記事を読み終えて一区切りついたタイミング」という2つの条件がそろった時に威力を発揮するパターンだといえるでしょう。
テキストリンク
記事の中に「広告感」を出さずにさりげなく配置できるのが、テキストリンクのメリットです。

前述の弊社の事例でも、記事よりも上にCTAを配置しているため、できる限りユーザーの邪魔をしないようテキストリンクを採用しています。
クリックされることは少ないですが、前のセクションで書いた通り、コンバージョンに対して間接的な効果を得られる場合があるので馬鹿にできません。
効果的なCTAクリエイティブ作成のセオリー
ここでは、一般的にセオリー化されているCTAのクリエイティブ作成時の考え方について紹介します。データがない最初のうちには、ここで紹介している方法を押さえておくと、失敗する確率を下げられます。
ボタン、バナー、テキストリンクのすべてに適用できるテクニックです。
クリックできる場所を明確にする
バナーもテキストリンクも、「クリックできる」ということを明確にするのが大切です。
例えばテキストリンクの場合、青字に下線というのがリンクテキストとして一般化しています。サイトのデザインに合わせた色にしているテキストリンクも見られますが、青に統一することでクリック率の向上が期待できるはずです。

バナーの場合も、画像だけではなく「ショップを見る」などの文言を入れてクリックできる場所だということを明確にするのが良いでしょう。

クリックした後に何が起こるのかを明確にする
クリックした後に起こることをユーザーに明確に伝えることも重要です。
例えば「ショップに移動する」のか「フォームに移動する」のか事前にわかれば、サイトを利用するユーザーへの負担も少なくなります。

バナーやボタンに記載するテキストは、ユーザー自身が「それを押すべきなのか」と事前に判断できるような文言にするようにしましょう。
CTAのテキストは「動詞」で書く
CTAに記載するテキストは、「ユーザー目線の動詞」にするとクリックされやすくなると言われています。ユーザー自身が、「これから何をするのか」が明確になるためです。
ですので、例えば「ショップはこちら」ではなく「ショップを見る」、「送信」ではなく「問い合わせる」といった感じにしておくのがおすすめです。

弊社の事例のクリエイティブも、テキスト、バナー、ボタンのすべてでテキスト部分を「ショップを見る」という動詞にしています。
CTAのクリック率を調べる方法
「CTAボタンがクリックされる」というのは非常に重要なユーザー行動です。Webサイトのコンバージョンに直結するものだからです。
ですが、「どうやってクリックのデータを把握すれば良いのかわからない」という方も多いと思います。
CTAボタンのクリックを計測するには、Googleタグマネージャー(GTM)を使うのが簡単です。Googleタグマネージャーはタグの一元管理をするためのツールですが、Webサイトのユーザー行動を把握するためのイベント計測にも使えます。

Googleタグマネージャーを使って、ボタンがクリックされたタイミングでGoogleアナリティクス(GA4)のタグを動かし、イベントとして記録するというわけです。
記録したイベントは、GA4のレポートやLooker Studioなどのダッシュボードツールで把握することができます。この記事の冒頭で掲載した以下のデータも、Googleタグマネージャーで計測したGA4イベントを、Looker Studioで見える化したものです。

このように常にデータをモニタリングできるようにしておけば、CTA別のクリック率やCTAがクリックされやすい記事などを容易に把握することができます。
GTMとGA4を使ってボタンのクリック計測をする方法については、以下の記事で詳しく解説しています。

また、バナーやテキストリンクなど、イベント計測全般について広く学びたい方向けには、6時間のオンライン講座もご用意しています。一時しのぎではなく、GA4を「スキル」として身につけたい方は、ぜひ以下もご検討ください。
さらに効果を上げるためにはABテストを行う
ABテストというのは、CTAの色やデザイン、キャッチコピーなどを複数パターン用意し、どのパターンがクリックされやすいかという比較を行うことをいいます。
ボタンやバナーを複数パターン用意し、ユーザーに対してランダムに出し分けて、そのクリック率を調べることで「勝ちパターン」を探ります。

前の方のセクションで「効果的なCTAの設置方法」について紹介しましたが、どのサイトにも当てはまるパターンというものはありません。ABテストを繰り返し行うことで、あなた自身のWebサイトの勝ちパターンを見つける必要があります。
Webサイトの成果を最大化するために、ぜひABテストに挑戦してみてください。
ABテストツールについて
以前はGoogleオプティマイズという無料で使えるABテストツールがありましたが、2023年にサービスを終了してしまいました。そこで、ここでは代替ツールとして使えるサービスを紹介します。
Juicer
弊社が使っているのは、ログリー株式会社が運営する「Juicer(ジューサー)」というサービスです。オプティマイズと同じようにビジュアルエディターでページを編集でき、クリック率基本機能が完全無料で使えるので、初めてABテストを行う方でも導入しやすいツールです。

ただし、オプティマイズとは異なりGoogleアナリティクスと連携できないため、コンバージョンの種類によっては計測できないものもあります。また、テキストや画像などの要素の入れ替えテストは可能ですが、リダイレクトテストはできません。ですので、ページ全体のパターン同士を比較することはできないので注意しましょう。
SWELL(WordPressテーマ)
当サイトが使用しているWordPressテーマである「SWELL」には簡易的なABテスト機能が搭載されており、これを使ってテストすることも可能です。

バナーやテキストなどのページを構成する要素をランダムで出し分けられるので、どちらのパターンがクリック率が高いかという検証を行えます。
ただし、あくまでも「要素をランダムで出し分ける」だけなので、検証自体はユーザー自身で行う必要があります。Googleタグマネージャーを使ってクリック計測を行える方なら、AパターンとBパターンで異なるidを付与して、GA4でデータを分析することが可能です。
まとめ
CTAは、配置場所やタイプにより、役割や効果が異なります。
広告感を出さずにさりげなく告知したい時にはテキスト、有形商材など画像で訴求したい場合にはバナーなど、特徴を踏まえた上で効果的に使うようにしましょう。
また、CTAの改善を行うためには、データ計測を行うことが重要です。この記事で紹介したようなCTAの表示やクリックといったデータは、GA4のデフォルト状態では調べることはできません。施策が「当てずっぽう」にならないためにも、データの計測をするようにしましょう。
Googleタグマネージャーでのイベント計測の方法は、以下の記事でそれぞれ解説していますので参考にしてください。


アクセス解析の方法については、以下の記事で解説しています。

また、「そもそもGA4のイベントとは何か」といったことやGoogleタグマネージャーの導入方法、分析方法を体系的に学びたいという方向けには、Udemyのオンライン講座も用意しています。以下のページでクーポンを配布していますので、こちらもお役立てください。
GA4でブログやオウンドメディアの収益をグングン伸ばす
実際の成果データを使った実践的なアクセス解析・Webサイト分析・改善術について解説しています。







