GA4のカスタムディメンション&カスタム指標でユーザー行動を見える化しよう
- GA4のカスタムディメンション、カスタム指標の活用方法がわからない。
- サイト内のユーザー行動をより詳細に把握したい。
そんなお悩みをお持ちのWebサイト運用者向けの内容です。
「サイトに来てくれたユーザーの行動やニーズを細かく知りたい」というのはWeb担当者の方であれば永遠の課題でしょう。しかし、「思うようなデータが取れない」とお悩みの方も多いのではないでしょうか?
そのお悩み、カスタムディメンションとカスタム指標について知れば解決するものもあるかもしれません。
- カスタムディメンションとは
-
GA4にオリジナルの分析軸(データの切り口)を設定できる機能です。例えば、クリックされたバナーのIDなどを設定することで、「バナーの種類別のクリックされた回数」などを分析できます。
- カスタム指標とは
-
GA4にオリジナルの指標を設定できる機能です。例えば、「バナークリック数」という指標を作れば、ページビュー数で割り算してクリック率を算出することができるようになります。
カスタムディメンションとカスタム指標を使えば、GA4の標準機能では表示することのできないデータを可視化できます。使いこなせれば、「なぜ今まで使ってこなかったんだろう?」と思われるに違いありません。
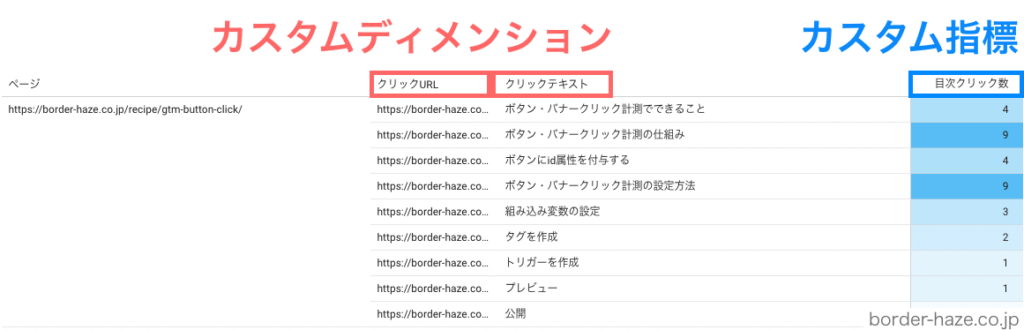
例えば以下の図は、ページ内の目次がクリックされた数をテキスト別に表示したレポートです。クリックされやすい目次を把握することで、ユーザーの興味関心を知ることができます。

図の中の「クリックURL」「クリックテキスト」がカスタムディメンション、「目次クリック数」がカスタム指標として独自に設定したものです。
こうしたデータは、カスタムディメンションとカスタム指標を使わなければ見ることができません。「クリックURL」や「クリックテキスト」「目次クリック数」といったディメンションや指標はGA4の中には元々入っていないですよね。
カスタムディメンションとは、GA4のデフォルトディメンション(デバイスや参照元、ページパスなど)とは別に、オリジナルのディメンションを作れる機能です。ディメンションはデータの切り口(分析軸)のことです。カスタムディメンションを設定すれば、上記のように「ユーザーがクリックしたリンクURL」という独自の分析軸を作ることができます。
カスタム指標は、GA4のデフォルト指標(ページビュー、セッションなど)とは別に、オリジナルの指標を作れる機能です。上記の例では、特定のリンクがクリックされた数などを設定しています。
カスタムディメンションとカスタム指標を設定すれば、より解像度の高いユーザー行動を分析することが可能になるということですね。
この記事では、カスタムディメンションの設定方法について解説します。データをもとにWebサイトで成果を上げたい場合には必須の設定ですので、ぜひ押さえておきましょう。
カスタムディメンションとカスタム指標を使いこなすためには、Googleタグマネージャー(GTM)を導入する必要があります。GTMはGA4を活用するためには必須のツールです。以下の記事を参考に導入しておきましょう(簡単です)。
「文字で説明されてもよくわからない」という方向けには、動画で学べるオンライン講座も用意しています。GA4のカスタムイベントの設定方法を体系的に学べる内容になっており、その中でカスタムディメンションとカスタム指標についても詳しく解説しています。
以下のページでクーポンコードを配布していますので、ぜひご利用ください。
カスタムディメンション
最初にカスタムディメンションについて解説しますが、そもそも「ディメンション」がなんなのかという点から説明します。
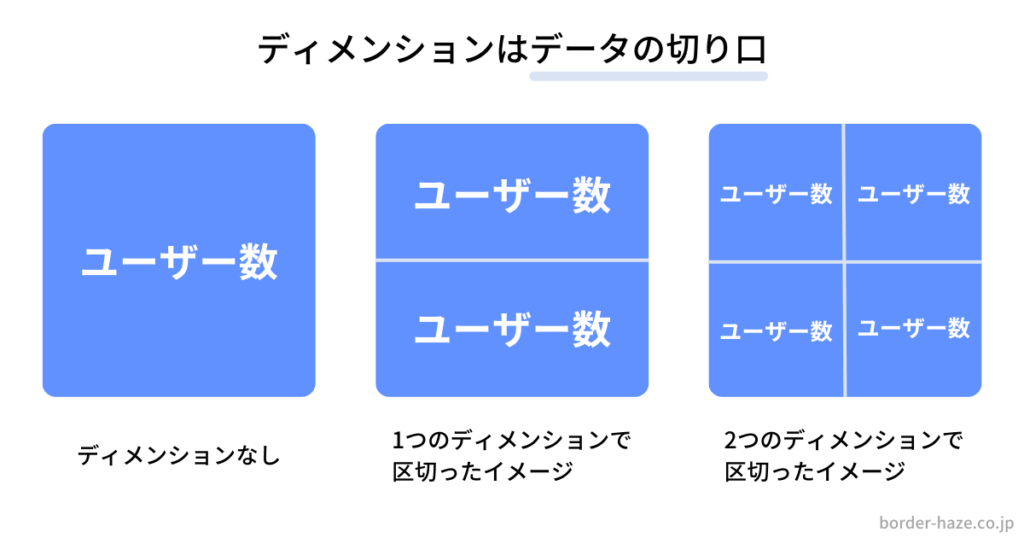
ディメンションは「データの切り口」のこと
ディメンションとは、データの切り口のことを指します。ユーザー数やページビュー数などの数値を、見たい分析軸で切り分けるためのものです。
例えば、GA4には「デバイスカテゴリ」や「ページパス」などの標準のディメンションがあります。デバイスカテゴリは「ユーザー数をデバイスカテゴリ別で切り分けて見る」、ページパスは「ページビュー数をページ別に切り分けて見る」といった使い方をします。

実際のGA4の管理画面で見ると以下のようになります。左側で指標を切り分けているのがディメンションですね。

これを押さえた上で、カスタムディメンションについても見ていきましょう。
カスタムディメンションはオリジナルの分析軸のこと
カスタムディメンションは、GA4標準のディメンションでは見ることのできない独自の分析軸を設定できる機能です。
例えば、冒頭で書いた例のように「ユーザーがクリックしたページ内リンク」というディメンションはGA4には存在しません。とはいえ、クリックイベントを計測するなら、どのリンクがクリックされたのかは把握したいところです。
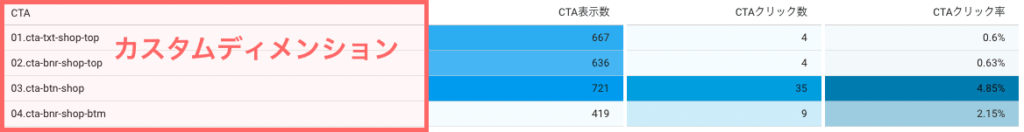
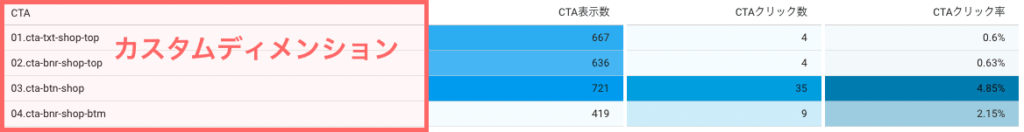
冒頭のものとは別のカスタムディメンションを設定した例を以下に掲載します。以下の図の「CTA」もカスタムディメンションです。

こうして設定すれば、表示(またはクリック)されたCTAという切り口でデータを見ることが可能になります。
カスタムディメンションの種類
カスタムディメンションには3つの種類があります。「スコープ(適用範囲)」という単位で分かれており、以下の3つがあります。
| 種類 | 内容 | 無料版プロパティでの作成上限 |
|---|---|---|
| イベントスコープ | イベント単位で付与できるカスタムディメンションです。 例えば、クリックされたボタンのテキストやURLなどの情報を追加するときに使用します。 多くのWebサイトで使用する機会が多いスコープです。 | 50個 |
| ユーザースコープ | ユーザーに対して紐づけるカスタムディメンションです。 例えば生年月日やユーザーIDなど、永続的に変わらない属性を追加したい時に使用します。 ※個人を特定できる情報は送らないようにしましょう。 ユーザーログインが発生するサイトで使用することの多いスコープです。 | 25個 |
| アイテムスコープ | ECサイトの商品やサービスに付与できるカスタムディメンションです。 例えば商品の色やサイズなどの情報を追加したい場合に使用します。 商品やサービスを販売するWebサイトで使用するスコープです。 | 10個 |
この記事では、多くのWebサイトで使用機会の多い「イベントスコープ」を中心に解説します。
カスタム指標
カスタム指標についても、まずは指標とはどんなものなのかから理解しておきましょう。
指標は数字のこと
GA4の指標とは、ユーザー数やページビュー数といった「数値そのもの」のことを指します。ユーザー行動やウェブサイトのパフォーマンスを定量的に評価するためのものです。
先ほどの図をもう一度出すと、ディメンションに切り分けられている右側の数字が指標です。

GA4には、標準的に取得している指標が多数あり、代表的なものでは「ユーザー数」「ページビュー数」「エンゲージメント率」などがあります。
カスタム指標はオリジナルの指標のこと
カスタム指標は、GA4標準の指標とは別に独自に取得する数値です。
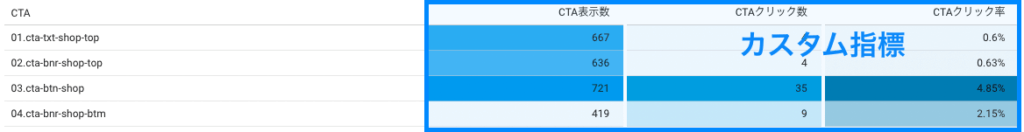
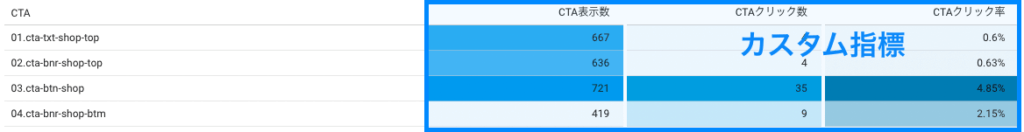
例えば以下の例のように、「CTA表示数」や「CTAクリック数」といった独自の指標をレポートに表示することができます。

こうした数値は「イベント数」として取得することもできますが、カスタム指標として設定することで、その数値のみを独立してレポートに表示させられます。また、上記の図の右端のように、指標同士を計算して「CTAクリック率」というパーセンテージも作れます。
カスタム指標はデータ分析をする上で非常に重要な要素なのですが、それでも「なぜ必要なのか」とモヤモヤする方も多いと思います。以下の記事で、カスタム指標についてより深掘りして解説していますので、あわせてご覧ください。
パーセンテージを出す場合には、Looker StudioというGoogleの無料ダッシュボードツールを使うのが便利です。
以下の記事でも解説しているので参考にしてください。
カスタム指標は、無料版のGA4プロパティでは50個まで作れます。
カスタムディメンション&カスタム指標の設定方法
カスタムディメンションやカスタム指標を設定するには、GTMとGA4の両方で設定が必要です。
ここでは例として、「ブログ記事の目次がクリックされた数を計測する場合」の設定をもとに手順を解説します。
カスタムディメンションとカスタム指標は同時に設定できるものになりますので、1つの手順の中に両方記載します。
イベント設定の詳細な方法については、この記事では割愛しますが、まだ把握しきれていない方は以下の記事もあわせてご覧ください。目次クリック率の計測方法の中で、イベントの設定手順についても解説しています。
そもそも「GA4のイベントとは何か」という方は、以下の記事もあわせてご覧ください。
イベント設定について詳しく学びたい方に向けて、動画で学べるオンライン講座もご用意しています。以下のページで割引クーポンを把握していますのでご利用ください。
※割引率はタイミングにより異なります。
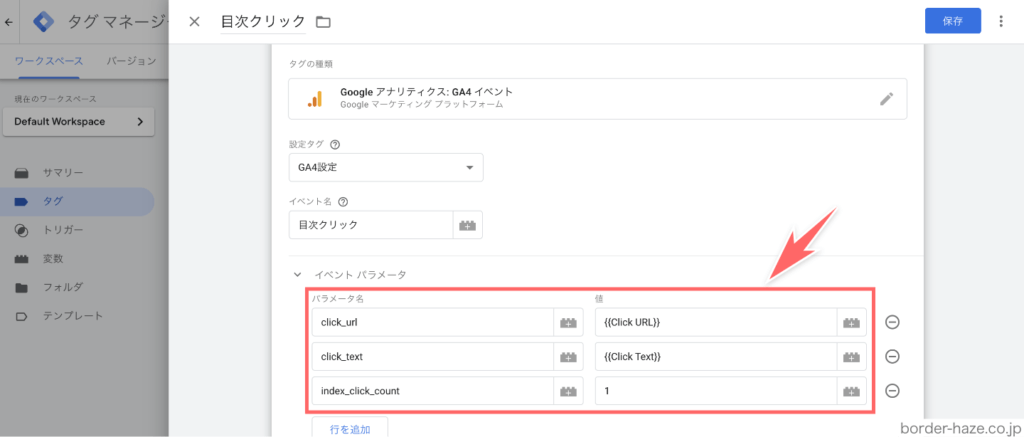
まずは、Googleタグマネージャーでイベント設定をする際に、イベントパラメータを設定します。

イベントパラメータとは、GA4のイベントに付与できる追加情報です。今回のケースでは、「目次をクリックした」というイベントに対して、「クリックされた目次の文字列」「クリックされた目次のURL」「目次がクリックされた回数」という情報を追加します。
イベントパラメータは「パラメータ」と「値」で1セットです。
イベントパラメータは次のように設定します。
| 計測したい項目 | パラメータ | 値 |
|---|---|---|
| クリックされた目次のURL | click_url※任意の値 | {{Click URL}}※組み込み変数 |
| クリックされた目次の文字列 | click_text※任意の値 | {{Click Text}}※組み込み変数 |
| 目次がクリックされた回数 | index_click_count※任意の値 | 1※固定値 |
「クリックされた目次のURL」「クリックされた目次の文字列」の2つがカスタムディメンションになります。クリックが発生すると「click_url」パラメータにクリックされたURLが、「click_text」パラメータにクリックされた文字列が記録されGA4に送られます。
「目次がクリックされた回数」の部分がカスタム指標です。クリックイベントが発生するごとに1がカウントされます。
イベント設定が終わったら、GTMのコンテナを忘れず公開しておきましょう。
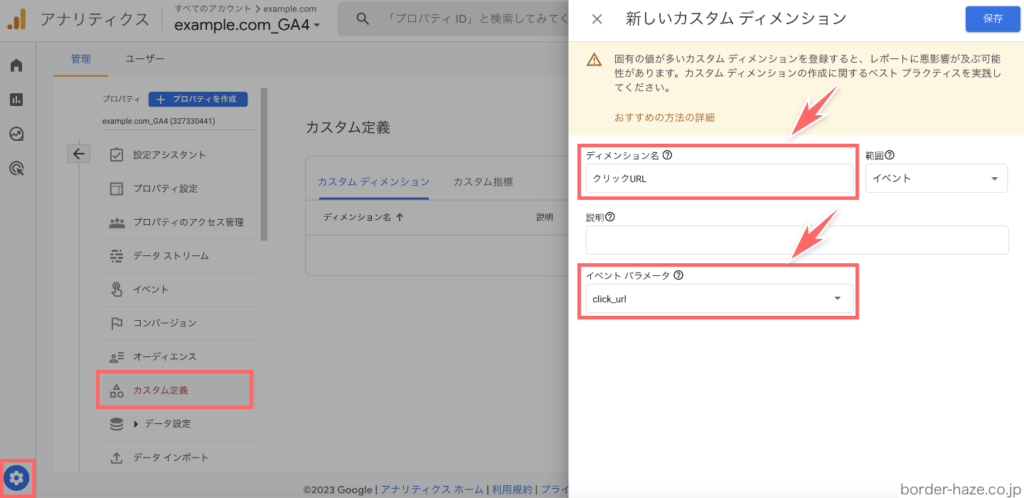
カスタムディメンションはGA4の管理画面で行います。

カスタム定義を開き、「カスタムディメンションを作成」ボタンを押したら、「ディメンション名」と「イベントパラメータ」に以下の情報を入力します。
| ディメンション名 | クリックURL※任意の文字列 |
| イベントパラメータ | click_url※GTMのイベントパラメータに設定したものと同じ文字列 |
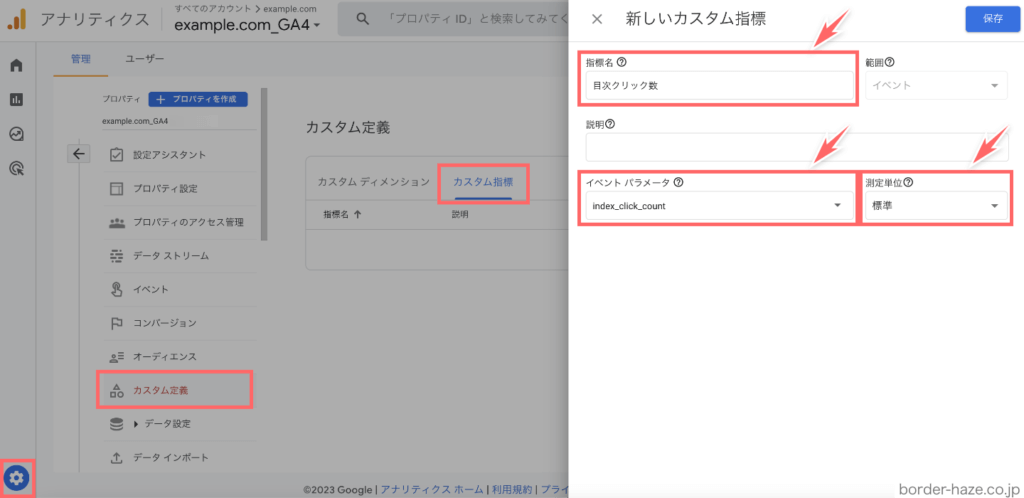
カスタム指標も、カスタム定義の中で設定します。

「カスタム指標」タブに移動し、「カスタム指標を作成」ボタンを押し、「指標名」「イベントパラメータ」「測定単位」に以下の情報を入力します。
| 指標名 | 目次クリック数※任意の文字列 |
| イベントパラメータ | index_click_count※GTMのイベントパラメータに設定したものと同じ文字列 |
| 測定単位 | 標準※「標準」とすることで、通常の数値として扱われます |
設定したディメンションと指標を見る方法
設定したカスタムディメンションとカスタム指標は、GA4内のレポートや探索、Looker Studioなどで使うことができます。
それぞれのレポートの基本的な使い方は以下の記事で解説しています。GA4のレポートの使い方に慣れていない方は、こちらもご覧ください。

レポートでの見方
GA4の標準レポートでは、カスタムディメンションのみ使うことが可能です。
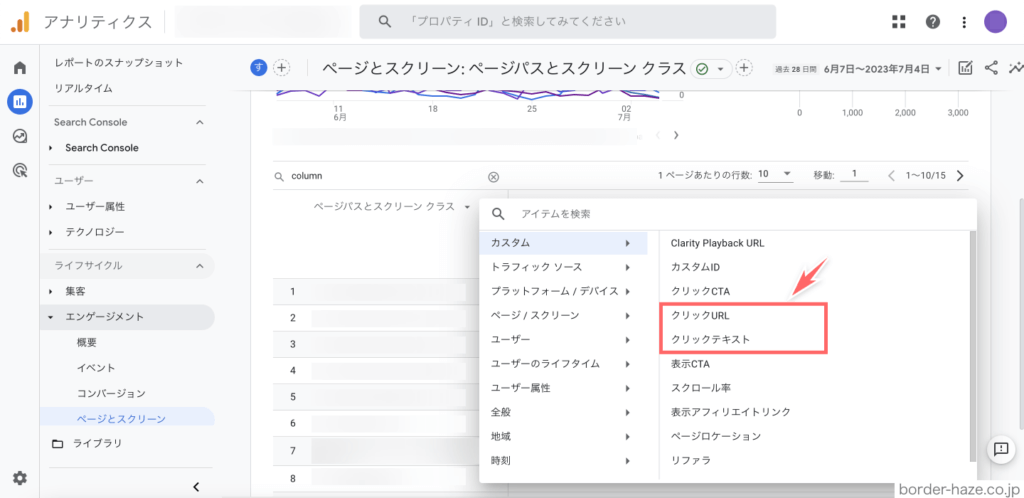
以下の画像は、「ページとスクリーン」レポートでカスタムディメンションを表示した例です。

セカンダリディメンションを選択すると、「カスタム」の中にカスタムディメンションが表示されます。
探索での見方
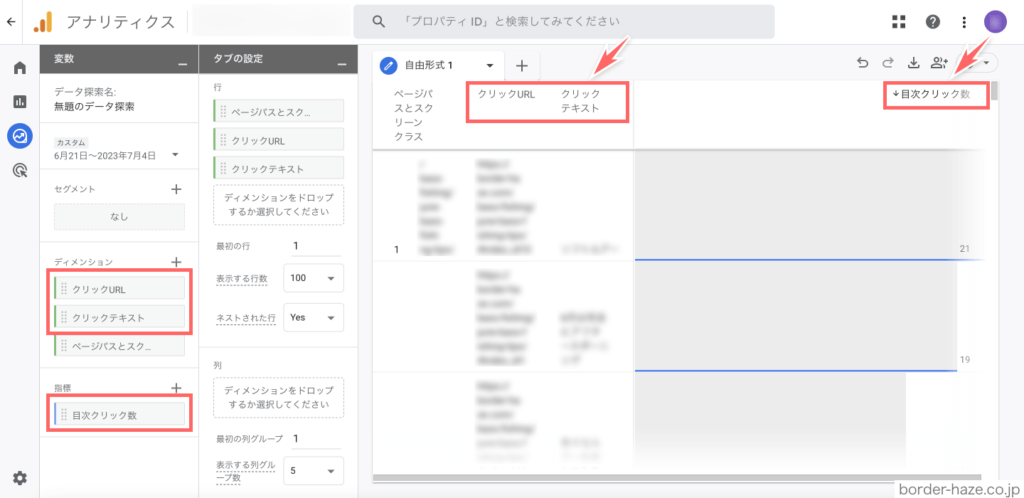
標準レポートよりも自由度の高い探索レポートでは、カスタムディメンションとともにカスタム指標も表示することができます。

標準のディメンションや指標と同じようにインポートして使うことができます。
Looker Studioでの見方
さらに自由度が高いのが、Looker Studioです。
ディメンションと指標を自由に組み合わせて、データを分かりやすく表示することができます。

Looker Studioは、完全無料で使えるダッシュボードツールです。Googleが提供するツールのため、GA4ともシームレスに連携できます。
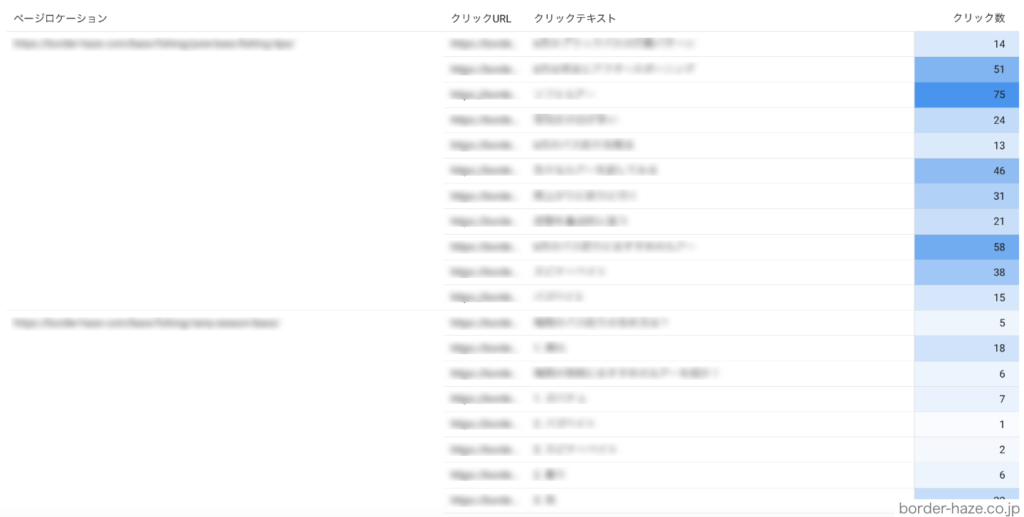
「クリックURL」は、目次を番号順に並べ替えるのに使用できます。
ビジュアル的にも、探索機能よりも見やすいレポートに仕上げることが可能です。
よくある質問
カスタムディメンションやカスタム指標の作成に関してよくある質問をまとめました。
カスタムディメンションを設定するメリットがいまいちわかりません。
カスタムディメンションを設定することで、GA4の中で独自の分析軸を使えるようになります。
例えば、「ユーザーがクリックしたURL別の分析を行いたい」と考えたことはないでしょうか? 何も設定していないGA4アカウントでは、そうした分析軸は用意されていません。
カスタムディメンションを使うことで、GA4のデフォルト設定ではできない、より詳しいアクセス解析を行うことが可能になります。

カスタム指標を設定するメリットがよくわかりません。
カスタム指標を作るメリットは、「イベント数」とは切り離した独自の指標を作れる点です。イベント数と切り離すことで、表示回数(ページビュー数)と掛け合わせて計算指標を作ることができます。
カスタム指標を作らずにイベント数をフィルタで絞り込むことも可能ですが、その場合には表示回数やアクティブユーザー数にもフィルタがかかってしまい、レポートにうまく表示されません。
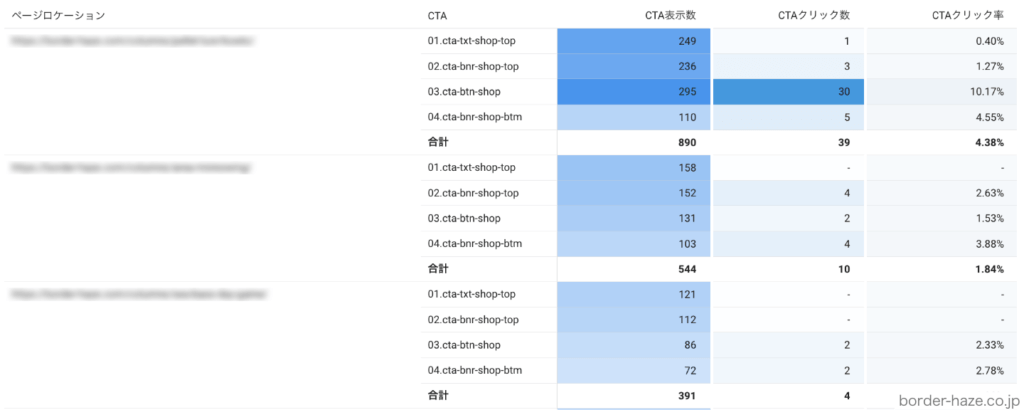
以下のような表をLooker Studioで作る際にも便利な機能ですので、騙されたと思って試してみてください。

作成したカスタムディメンションやカスタム指標がレポートに表示されません。
カスタムディメンションやカスタム指標は、設定した時点からのデータしか反映されません。設定前に遡ってデータを見ることはできないので、必要になったら即設定しておきましょう。
また、正しいデータが反映されるのは設定後48時間となります。Googleのアナリティクスヘルプによれば、最初の48時間は「(未設定)」という値が表示されるとのことです。
最初の 48 時間はカスタム ディメンションに対して「(未設定)」という値が表示されます。
アナリティクスヘルプ
カスタムディメンションやカスタム指標には上限はありますか?
今回紹介した「イベントスコープのカスタムディメンション」の場合、無料版GA4では50個までのカスタムディメンションが作れます。カスタム指標も同じく50個まで作成できます。
種類により上限は異なるため、以下の表もご覧ください。
この記事で取り上げたカスタムディメンションは、「イベントスコープのカスタムディメンション」という種類のものです。他にも「ユーザースコープ」「アイテムスコープ」があります。
| 種類 | 内容 | 無料版プロパティでの作成上限 |
|---|---|---|
| イベントスコープ | イベント単位で付与できるカスタムディメンションです。 例えば、クリックされたボタンのテキストやURLなどの情報を追加するときに使用します。 多くのWebサイトで使用する機会が多いスコープです。 | 50個 |
| ユーザースコープ | ユーザーに対して紐づけるカスタムディメンションです。 例えば生年月日やユーザーIDなど、永続的に変わらない属性を追加したい時に使用します。 ※個人を特定できる情報は送らないようにしましょう。 ユーザーログインが発生するサイトで使用することの多いスコープです。 | 25個 |
| アイテムスコープ | ECサイトの商品やサービスに付与できるカスタムディメンションです。 例えば商品の色やサイズなどの情報を追加したい場合に使用します。 商品やサービスを販売するWebサイトで使用するスコープです。 | 10個 |
一般的なコーポレートサイトやメディアサイトではイベントスコープのものを押さえておけば、とりあえずは困ることはないでしょう。
カスタムディメンションの詳細な定義や仕様については、以下のアナリティクスヘルプをご覧ください。
[GA4] カスタム ディメンションとカスタム指標
アナリティクスヘルプ
まとめ
カスタムディメンションとカスタム指標を使いこなすことで、GA4の標準機能にはない独自の分析軸でデータを見ることができます。
この記事では目次のクリック数を例として取り上げましたが、サイト内のCTAのクリック数やスクロール率を計測する際にも、カスタムディメンションとカスタム指標の設定は必須です。
以下のような表を作れれば、成果の上がっているページやCTAが一目瞭然に分かります。

カスタムディメンションやカスタム指標は、そもそも概念を理解すること自体が難しいものですので、設定する前に挫折してしまう方も多いことでしょう。
使い方をマスターすれば、より解像度の高いユーザー行動を把握することが可能になりますので、ぜひチャレンジしてみてください。
GA4のデータを本当の意味で「活用」するためのオンライン講座も用意しています。カスタムイベントの設定を極めて、成果の上がるWebサイトを作りたい方は、以下も参考にしてください。