GTMとGA4でモーダルウィンドウの表示を計測する方法【コンテンツの最適化】
- モーダルウィンドウがユーザーにどの程度表示されているか把握したい
- モーダルウィンドウに表示したバナーやボタンのクリック率を知りたい
こうしたお悩みに応える記事です。
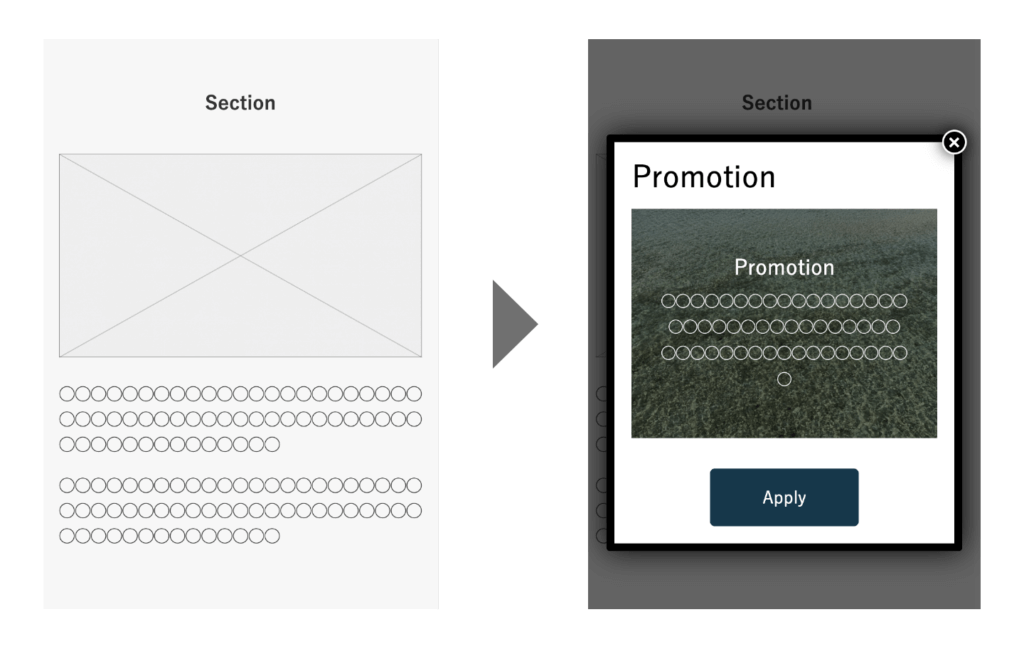
モーダルウィンドウとは、Webサイト上でユーザーへのお知らせなどをポップアップ表示する小さな画面のことです。バナーやボタンを配置し、申し込みフォームへの誘導枠として使用しているWebサイトも多いでしょう。
モーダルウィンドウの表示やクリックは、Google タグマネージャーを使用することで計測可能です。

モーダルウィンドウが意図通りにユーザーに見られ、コンバージョンに寄与しているのかを把握したいというWeb担当者の方もいるのではないでしょうか。
モーダルウィンドウの表示回数を計測することで、次のようなことを把握し、それに応じた改善策を立てることができます。
- モーダルウィンドウ内のコンテンツのクリック率を計測することで、どのようなコンテンツが有効なのか
- モーダルウィンドウがユーザーの離脱要因になっていないか
この記事では、モーダルウィンドウの表示をGoogle タグマネージャーを使って計測し、GA4のイベントとしてカウントする方法を解説します。
なお、この記事は応用編ですので、タグやトリガーの基本的な設定方法は省略して解説します。操作でわかりにくい点がある場合には、以下の記事も参考にしてみてください。

Google タグマネージャーを導入していない場合には、以下の記事も参考に初期設定を行ってください。

モーダルウィンドウの計測手順
モーダルウィンドウの計測は、大まかに次の流れで実施します。
- モーダルウィンドウのidまたはclassを確認
- GA4イベントタグを作成
- 要素の表示トリガーを作成
- プレビュー
- 公開
順番に解説します。
モーダルウィンドウのidまたはclassを確認
モーダルウィンドウの計測には、GTMの「要素の表示」トリガーを使用します。要素の表示トリガーは、特定のHTML要素をユーザーが表示したことをきっかけにタグを動かすことが可能です。
この仕組みを利用し、モーダルウィンドウがポップアップ表示されたタイミングを読み取ってイベントとして計測するというわけです。
要素の表示トリガーを使用するためには、表示を計測したいHTML要素のidまたはclass属性を使用します。idやclassというのは、HTMLタグに付けるマーカーのような役割の記号です。
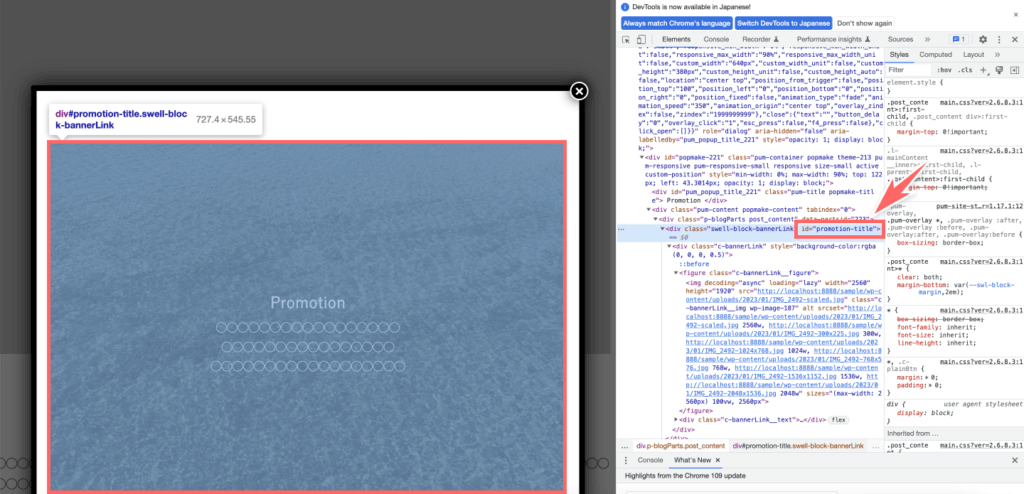
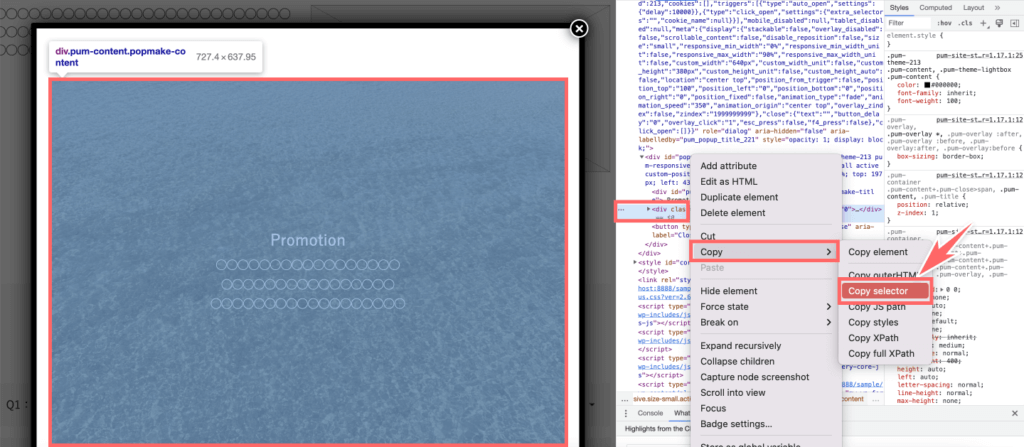
idやclassは、ブラウザ(Chrome)のデベロッパーモードで確認できます。モーダルウィンドウの中の計測したい要素の上で右クリック(Macは二本指クリック)し、「検証」を選択します。
idの場合
デベロッパーモードで表示されたHTMLコードの中の「id=”◯◯◯”」となっている箇所がidです。この「○○○」の部分をコピーして使います。

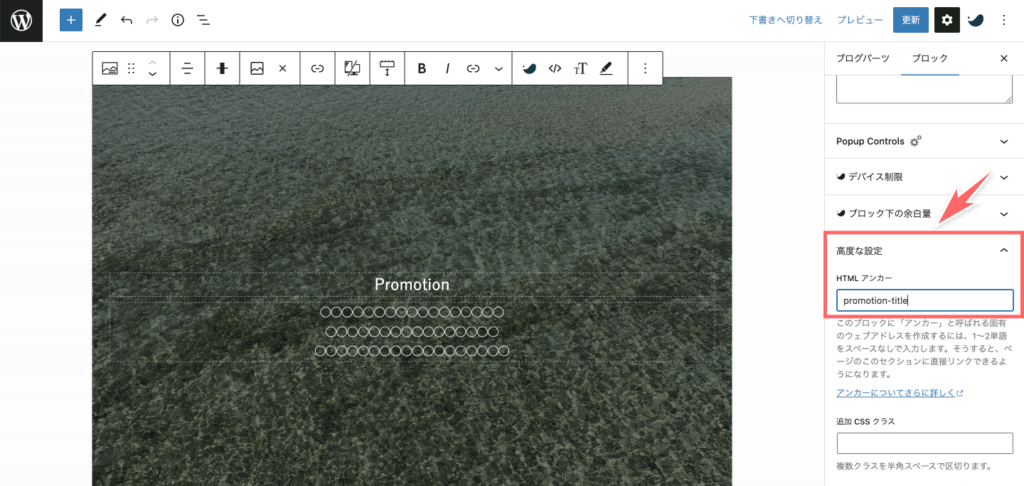
WordPressを使っている場合には、モーダルウィンドウのブロックに対して任意のidを付与することが可能です。
編集画面で計測したい要素のブロックを選択し、右側メニュー内の「高度な設定」を選択します。「HTMLアンカー」に入れた値がidとして設定されるので、任意の値(半角英数)を入力しておきましょう。

CSSセレクタの場合
任意のidを付与できない場合には、CSSセレクタを使用しましょう。CSSセレクタとは、HTMLに装飾を適用するための条件のことです。「どのHTML要素か」という特定ができるため、GTMでタグを制御するための記号としても使うことができます。
デベロッパーモード内の計測したい要素のHTMLコードの上で右クリック(二本指クリック)し「Copy > Copy selector」を選択すると、クリップボードに計測用の文字列がコピーされます。
下の画像の場合には「popmake-221 > div.pum-content.popmake-content」という値がコピーされました。この文字列を、後のトリガー設定で使用します。

GA4イベントタグを作成
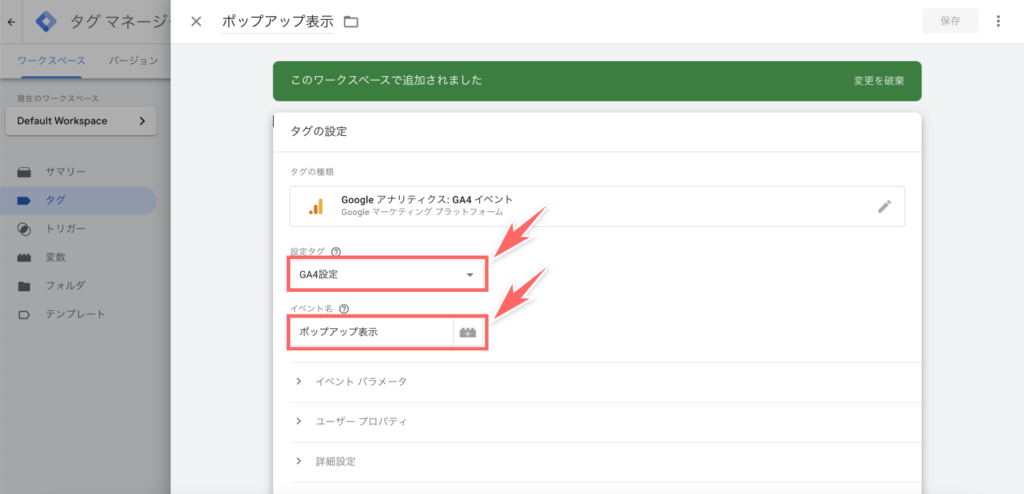
今回はGA4にデータを送るため、GA4イベントタグを使用します。「設定タグ」のプルダウンはは設定済みのGA4タグを選択します。
「イベント名」には、GA4の管理画面でイベントとして表示したい名称を入力します。ここに入れた値が、GA4のレポートなどに表示されます。

要素の表示トリガーを作成
トリガータイプは「要素の表示」を選択します。
idの場合
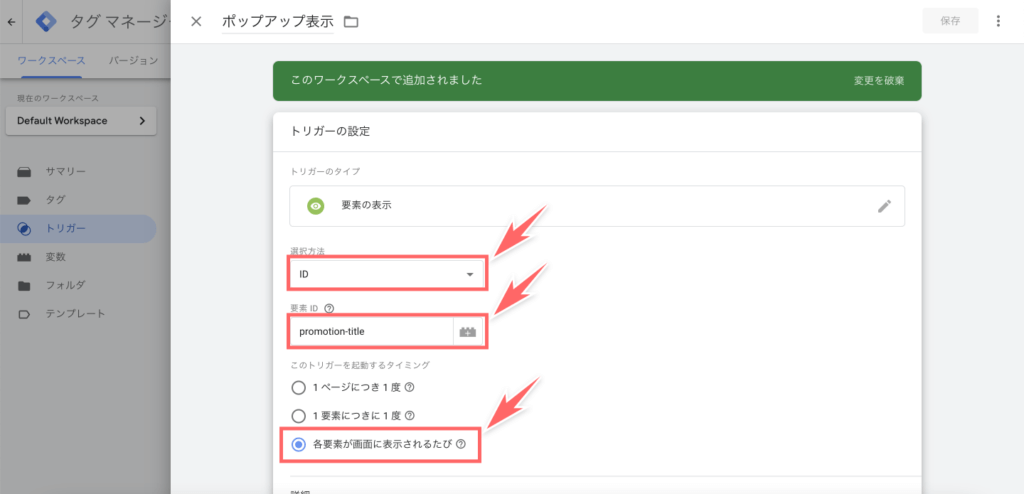
idで計測する場合には、「選択方法」は「ID」を選択し、「要素ID」には計測するHTML要素に付与されているid属性の値を入力します。(#記号は必要ありません)
「トリガーを起動するタイミング」は、取りたい値により選択するべき項目が変わります。下の画像の例で使用している「各要素が画面に表示されるたび」では、モーダルウィンドウがポップアップされるたびに計測されます。もし何度ポップアップが表示されても、1ページあたり1回しか計測したくない場合には「1ページにつき1度」を選択しましょう。

CSSセレクタの場合
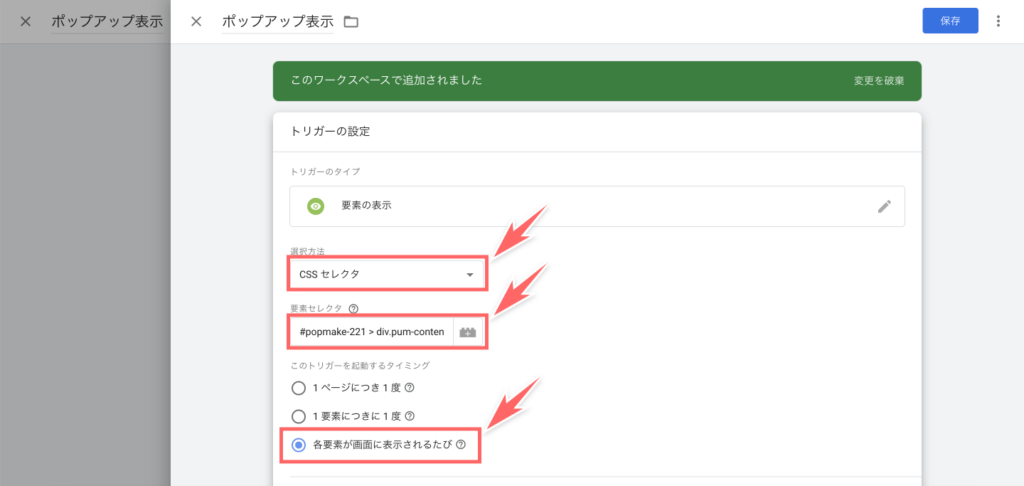
idを使わずに計測する場合には、選択方法は「CSSセレクタ」を選びます。
要素セレクタの中に、デベロッパーモードからコピーしたCSSセレクタを入力します。ここでは「popmake-221 > div.pum-content.popmake-content」という値を入れていますが、サイトにより異なります。

プレビュー
設定が完了したら、プレビューモードで検証しましょう。
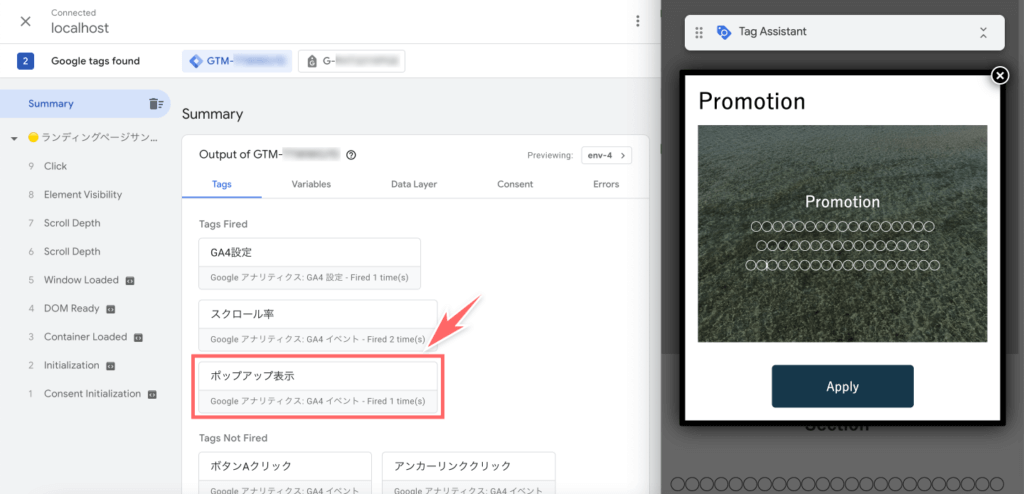
プレビューモードでページを開くと、モーダルウィンドウの表示を設定した「ポップアップ表示」というタグはTags Not Firedエリアに表示されています。

モーダルウィンドウがポップアップされると、Tags Firedのエリアに「ポップアップ表示」タグが移動します。(今回は時間の経過でモーダルが表示されるよう表示しました)

設定が正しいのに、GTMが反応しない場合があります。これは、ポップアップされた瞬間には元のウィンドウにフォーカスが当たっていることが原因です。この状態でも、GA4にはイベントデータが送られているので問題ありません。
念の為、モーダルウィンドウをクリックしてフォーカスを合わせ、GTMのプレビュー画面側でもタグが動くことを確認しておきましょう。
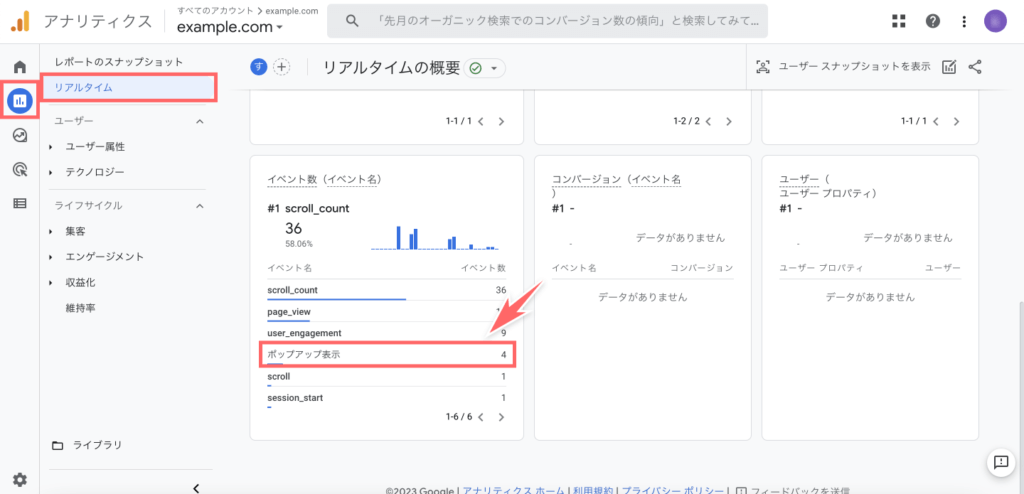
プレビュー画面でタグが動いていることが確認できたら、GA4のリアルタイムレポートでもイベント計測されていることを確かめましょう。

GA4にイベントが送られていないようなら、もう一度タグやトリガー設定を確認しましょう。特に、トリガー設定でidとすべきところをCSSセレクタとしていたり、idに「#」記号がついていたりする点が誤りやすいポイントです。
公開
正しく設定できたら、忘れず本番公開しましょう。以上でモーダルウィンドウの計測設定は完了です。
要素の表示で計測できないときは
要素の表示トリガーがGTMのプレビューで動かない場合には、まずはプレビューしている画面にフォーカスが当たっているかを確認してみましょう。
要素の表示トリガーやスクロールトリガーをプレビューするときによく起こりがちなのですが、検証したい画面(下の画像では右側)が選択状態になっておらず、左側のGTMの画面が選択状態になっている場合にはトリガーが動作しません。

右側の検証したい画面をクリックして選択状態にすると、その瞬間にトリガーが動くと思いますので確認してみてください。
上記では解決しない場合は、モーダルウィンドウやGTMの実装方法によるものかもしれません。GTMをフッターに設置していたり、JavaScriptで上書きしているようなページでは正しく動作しないことが多いです。
その際には、モーダルウィンドウを表示するきっかけになる「クリック」や「エリアの表示」「滞在時間」などをモーダル表示と見なして計測すると良いでしょう。
以下の記事を参考に設定してみてください。


モーダルの「閉じる」ボタンのクリック測定
モーダルウィンドウの「閉じる」ボタンがクリックされた回数を測定したい場合もあるでしょう。この場合には、「要素のクリック」トリガーを使う方法の応用で測定可能です。
ここでは簡単な流れのみの説明にとどめます。詳しい設定方法については以下もあわせてご覧ください。

閉じるボタンのCSSセレクタを取得
閉じるボタンにもCSSセレクタが存在します。
クリックを取得したい要素の上で右クリック(Macは二本指タップ)し、「検証」からデベロッパーモードを開きます。
ソースコードの上で右クリックし、「Copy > Copy selector」を選択しましょう。お使いのパソコンのクリップボードにCSSセレクタがコピーされます。

タグの設定
GA4イベントタグのイベント名には、任意の値を付与します。ここでは「ポップアップ閉じるボタンクリック」としました。

トリガーの設定
トリガーは、「一部のクリック」とし、「Click Element」「CSSセレクタに一致する」をそれぞれ選択し、一番右側の入力欄には先ほどコピーしたCSSセレクタを貼り付けます。

プレビュー
プレビューモードを起動し、モーダルウィンドウが開いたら「閉じる」ボタンを押します。

以下のようにタグが「Tags Fired」エリアに移動すれば成功です。

GA4のリアルタイムレポートでも、イベントが計測されているか確認しておきましょう。

まとめ
モーダルウィンドウの表示回数はGTMで計測することが可能です。計測したデータをGA4に送ることで、ユーザーが何回モーダルウィンドウを表示したのかを把握することができます。
クリックイベントと組み合わせれば、モーダル上のボタンやバナーのクリック率を算出することも可能です。
今回使用した要素の表示イベントは、他にも「本当の読了率」の算出にも役立ちます。「記事がちゃんと読まれているのか知りたい」という場合には以下の記事を参考に設定してみてください。

イベント同士を上手に組み合わせて、Web改善に役立てましょう。
例えば、モーダルウィンドウの表示がコンバージョン率に影響がありそうなら、中間指標(マイクロコンバージョン)として設定することでボトルネックを探すことも可能です。
マイクロコンバージョンについては、以下の記事で詳しく解説しています。こちらもあわせてご覧ください。

設定したイベント数の確認にはGA4のレポート操作が必要です。基本操作がわからない方は、以下の記事も参考にしてください。