GA4とGTMで10%刻みのスクロール率を計測しレポート表示する方法
- Webサイトがどれだけ読まれているのか知りたい
- Webサイトの読了率を計測したい
- Webサイトの特定のエリアまでのスクロール率が知りたい
そんなお悩みをお持ちの方に役立つ記事です。
Webページのスクロール率を算出できれば、ページがどの程度読まれているのか(読まれていないのか)を把握でき、コンテンツ改善に役立ちます。特にランディングページやブログのような縦長のページでは、ユーザーの離脱ポイントを探るのが改善への近道になります。
「スクロール率ならヒートマップツールを使えば良いのでは?」と思われるかもしれませんが、数百ページあるような大規模サイトで、1記事ずつヒートマップ分析を行うのは途方もない時間がかかりますよね。
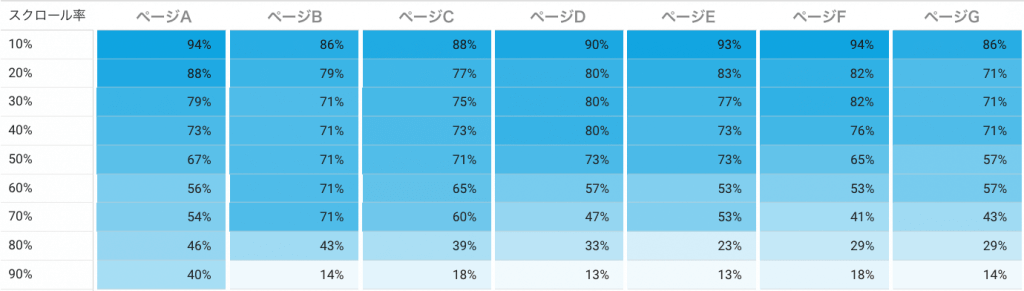
例えば以下の画像のように、ページのスクロール率を横並びで表示することができれば、改善すべき記事に優先順位をつけることが可能になります。改善が必要な記事を見つけたら、ヒートマップで詳しく分析すれば良いのです。

この記事では、Googleタグマネージャーでスクロールイベントを計測し、GA4で表示させるための方法を解説します。今回の設定を行うと、上記の図のようにページのスクロール率を一覧化するためのデータを取得することが可能になります。
本設定については動画でも解説しています。
この記事で行う方法では、GA4とGTMがサイトに設置されていることが前提です。GA4もGTMも簡単に設定することができますので、まだの方は以下の記事を参考に導入しておきましょう。
実はGA4は、デフォルトで「scroll」というイベントを持っています。しかし、これはWebサイトの90%地点へのスクロール数を計測しています。いわば「読了数」のようなものです。scrollイベントは、今回計測する「どこまでスクロールされたのかを知りたい」という要求に答えるものにはなっていません。
また、読了率を測りたい場合にも、scrollイベントでは不十分な場合があります。詳しくは以下の記事に書きましたので、読了率の計測に興味がある方は以下の記事もご覧ください。
スクロールイベントを活用した実践的なWebサイト分析については、以下のオンライン講座で解説しています。本1冊分程度の価格で学べますので、合わせてお役立てください。
GA4でブログやオウンドメディアの収益をグングン伸ばす
実際の成果データを使った実践的なアクセス解析・Webサイト分析・改善術について解説しています。
スクロールイベント計測の設定手順
それでは、さっそくクリックイベントを設定していきましょう。GTMとGA4の管理画面を用意してください。
組み込み変数を設定
最初に組み込み変数を設定しておきます。
変数とは、GTMがWebサイトからデータを受け取るための入れ物のことを指します。組み込み変数は、GTMにあらかじめ用意されている便利な変数です。今回はスクロールされた距離をWebサイト上から取得する組み込み変数を使えるように設定します。
GTMの管理画面左側のメニューから「変数」を選択し、「設定」ボタンを押します。

組み込み変数の設定画面で、「Scroll Depth Threshold」にチェックを入れます。「Scroll Depth Threshold」が、スクロールされた距離を取得するための変数(入れ物)です。似た名前のものがあるので注意しましょう。

タグを作成
次はタグの作成です。GTM管理画面右側のメニューから「タグ」を選択し、「新規」ボタンを押します。

開いた画面で、タグに名前を付けておきましょう。今回は「スクロール率」としました。
タグの設定エリアの中央付近をクリックしてください。

タグタイプ選択画面で、「Google アナリティクス:GA4イベント」を選択します。

「設定タグ」は、GA4を導入した際に作成したものをプルダウンから選びます。
「イベント名」には任意の名前を入力しましょう。ここで入力したイベント名がGA4に表示されます。
イベントパラメータの「パラメータ名」は任意のパラメータ名を入力します。ここでは「scroll_percentage」とします。
イベントパラメータの「値」は、入力欄の右側のボタンを押します。

設定タグ
タグの種類は「Googleアナリティクス:GA4イベント」を選択します。
| タグ | 備考 |
|---|---|
| GA4設定タグ | Googleアナリティクスの初期設定で行ったGA4設定タグ(タグの名前はそれぞれ異なります)を選択します。 GA4設定タグがない場合には以下を参照し設定してください。 Googleアナリティクスの導入方法 – Webサイトへのタグ設置 |
イベント名
| 設定内容 | 備考 |
|---|---|
| scrolled (または独自のイベント名) | ここで入力した値がGA4にイベント名として表示されます。 今回は「scrolled」としましたが、ご自身でわかりやすい名前をつけて問題ありません。 |
※イベント名に任意の名前をつけるときは、以下のルールを守る必要があります。
- 記号は「_(アンダーバー/アンダースコア)」のみ使用可能
- 先頭は文字のみ使用可能(数字や記号は使用不可)
※アナリティクスヘルプに「イベント名の先頭は英字にする必要があります」という記載がありますが、実際には日本語も使用可能です。
変数の選択画面が表示されるので、前のパートで設定した「Scroll Depth Threshold」を選択しましょう。

イベントパラメータの値に{{Scroll Depth Threshold}}と入力されるので、後ろに「%」記号を付けておきましょう。

イベントパラメータ
| パラメータ名 | 値 | 備考 |
|---|---|---|
| scrolled_percentage | {{Scroll Depth Threshold}}% | 10%ごとに、スクロールされた地点のパーセンテージを記録します。 後述するカスタムディメンションとして設定する値になります。 |
| scrolled_count | 1 | スクロール数を独立した指標として表示するための設定です。 10%ずつスクロールされるたびに「1」がカウントされます。 後述するパートでGA4の「カスタム指標」として登録します。 |
※パラメータ名は任意の文字列で構いませんが、以下のルールを守る必要があります。
- 半角英数で記述
- 記号は「_(アンダーバー)」のみ使用可能
- 先頭は英字のみ使用可能
パラメータ設定をしておくことで、「Scroll Depth Threshold」が受け取ったスクロール距離をGA4で表示できるようになります。※下の図の左側に表示されている「スクロール率」の部分です。

トリガーを作成
次はトリガーの作成です。タグ設定画面の下にある「トリガー」エリアの中央付近をクリックしてください。

トリガーの選択画面右上のプラスボタンをクリックします。

開いた画面で、まずはトリガーの名前を付けておきましょう。ここではイベント名と同じ「スクロール率」としました。
さらにトリガーの設定エリアの中央付近をクリックします。

トリガータイプの選択画面で、ユーザーエンゲージメントの中の「スクロール距離」を選択します。

トリガーの「縦方向スクロール距離」にチェックを入れ、「割合」の入力欄に「10,20,30,40,50,60,70,80,90」を入力します。
この数値は、ページの何パーセントの地点でイベントを記録するかという設定になります。今回は10パーセント刻みにしているのでこの内容ですが、例えば「25,50,75」と入力すれば25パーセント刻みで記録されます。特に短いページの場合には、サイトを開いた瞬間に10パーセント地点のイベントが発生してしまうので、ページの長さにより計測単位を決めると良いでしょう。

入力が終わったら、右上の「保存」ボタンを押しましょう。
プレビュー
GTMでは、設定したタグが意図通りの動きをするかどうか本番公開前にテストをすることができます。
管理画面右上の「プレビュー」ボタンを押しましょう。

「Tag Assistant」という新規タブが開くので、中央の入力欄にテストするページのURLを記入し、「Connect」ボタンを押します。

さらに新規タブが開き、テストするページが表示されます。見やすいように別ウィンドウで開くなどしておくと良いでしょう。
一度Tag Assistantのタブに戻り、「Continue」ボタンを押します。

Tag Assistantの画面では、GTMに設定したタグの状態を見ることができます。「Tags Fired」エリアには動いているタグ、「Tags Not Fired」エリアには現在動いていないタグが表示されます。
今回設定したイベントはページの10パーセント地点が表示されると最初のイベントが発生します。今回のように短いページでは、Tag Assistantが開いた瞬間に以下のようにすでにTags Firedに表示されるかもしれませんが、正しい動作ですので問題ありません。

ページを最後までスクロールした後、GA4のリアルタイムレポートでイベント発生状況を見てみましょう。「scroll_count」のイベント数が9になっていれば、10から90パーセント地点までのイベントが発生したことを表していますので、正しく設定されています。

公開
イベントが正しく記録されていることが確認できたら、設定を本番公開しましょう。GTM管理画面右上の「公開」ボタンをクリックします。

バージョン名に作業内容を記入します。今回は「スクロールイベント実装」としました。
公開ボタンを押せば完了です。

以上でGTM上での設定は完了ですが、GA4側でスクロール率をレポート項目として使えるよう、カスタムディメンションの設定を行っておきます。
GA4でカスタムディメンションを作成
GA4の管理画面から、スクロール率を表示するためのカスタムディメンションを設定します。
左下の歯車アイコンをクリックし、中央の列の「カスタム定義」をクリックしてください。

「カスタムディメンションを作成」ボタンを押します。

設定画面が開いたら、「ディメンション名」とイベントパラメータに「scroll_percentage」を入力します。※GTMでのタグ設定の時に決めた文字列です。

| ディメンション名 | イベントパラメータ |
|---|---|
| scrolled_percentage ※任意の名前で構いませんが、イベントパラメータと同様の文字列にしておくのが無難です。 | scrolled_percentage ※GTMで作成したタグに記載した「パラメータ」と同じ値です。 |
「保存」ボタンを押せば、「スクロール率」というディメンションをGA4で使えるようになります。どのように使うのかを次のパートで解説します。
カスタムディメンションはさまざまな画面で活用できます。以下の記事で詳しく解説しているので、あわせてご覧ください。

カスタム指標を登録
カスタム指標を設定することで、10%ごとのスクロール数を「イベント数」から独立させて見ることができるようになります。Looker Studioで「スクロール率」のような計算指標を作る際に利便性が高くなるので、ぜひ設定しておきましょう。

| 指標名 | イベントパラメータ | 測定単位 |
|---|---|---|
| scrolled_count ※任意の名前で構いませんが、イベントパラメータと同様の文字列にしておくのが無難です。 | scrolled_count ※GTMで作成したタグに記載した「パラメータ」と同じ値です。 | 標準 |
カスタムディメンションとカスタム指標は理解しにくい概念です。以下の記事でも解説していますので、より理解を深めたい方は以下もご覧ください。
レポートでのスクロール率の表示方法
スクロール率を使う場合、GA4の「探索」機能とLooker Studio(旧Google データポータル)の2通りがあります。標準のレポートではカスタマイズ性が低くみづらいので、ここでは方法を割愛します。
それぞれのレポートの基本的な使い方については、以下の記事で解説していますので、操作に自信がない方は参考にされてください。
探索機能を使う場合
探索機能では、左側の「変数」列で「ディメンション」の右側のプラスボタンから「スクロール率」を読み込みましょう。
「タブの設定」で「行」にスクロール率、「値」にイベント数を設定すれば、下の図のようにスクロール率がグラフ表示されます。

行や列に設定する内容を入れ替えれば、ページ別のスクロール率を見ることも可能です。
ただし、現時点(2023年8月)では探索レポートには計算機能がないため、ある地点までのスクロールされた数しか表示することができません。例えば「50%までスクロールされた割合」などを算出したい場合には、次で紹介するLooker Studioを使った方法を使うのが良いでしょう。
Looker Studio(旧データポータル)を使う場合
Looker Studioでは、スクロールイベントの数をページビュー数(視聴回数)で割ることで、ある地点までスクロールされた割合を算出することができます。
GA4の探索機能よりもグラフィカルに表示できる点もメリットです。

手順は以下の通りです。
グラフの形式をピボットテーブルに変更する
Looker StudioにGA4のデータを連携したら、グラフの形式をピボットテーブルに変更します。
ピボットテーブルは、縦軸と横軸の2軸でデータを分析できるグラフ形式です。今回は「ページ別(横軸)のスクロールの割合(縦軸)」という分析を行うため、この形式を選択します。
「ヒートマップ付きのピボットテーブル」であれば、スクロールの割合をグラフィカルに表現できます。

行のディメンションにscrolled_percentageを設定する
カスタムディメンションとして設定したscrolled_percentageを行のディメンションに設定します。

列のディメンションに「ページパスとスクリーンクラス」を設定する

値にscrolled_countを設定する
カスタム指標として設定したscrolled_countを値として設定すると、以下のようなヒートマップが表示されます。

ページごとに離脱が多いポイントを確認し、ヒートマップツールを使ってより詳しい分析をしてみましょう。
作成したディメンションや指標がLooker Studioに出てこない場合
GA4で新たに作成したカスタムディメンションやカスタム指標をLooker Studioで使うには、データソースを再接続する必要があります。
手順は以下の通りです。




ディメンションや指標などのフィールドに変更がある場合には、「接続の変更を適用しますか?」の画面に追加したフィールド名が表示されます。
※以下の画像の例では特に変更がないため何も表示されていません。

まとめ
ページのスクロール率を把握できるようになれば、コンバージョン率改善や質の高いコンテンツ作成など、さまざまな施策を行う指標として使えます。
ページの詳細なスクロール率は、GA4の標準機能では計測できません。GTMでの設定が必要になります。イベント設定作業はかなり複雑ですが、サイトのパフォーマンスアップのために、必ず設定しておきたいところです。
スクロール率を最大限活用するためには、Looker Studio(旧データポータル)と連携させるのが便利です。
特定のエリアまでのスクロールをマイクロコンバージョンとして設定すれば、コンバージョン率の改善にも役立てることが可能です。例えば、ページの20%地点までのスクロールがあったセッションを「ファーストビュー読了」と定義し、ユーザーが記事に興味を持ってくれたかどうかの判断基準に使うなど応用できます。
マイクロコンバージョンについては、以下の記事で詳しく解説しています。こちらもあわせてご覧ください。